반응형
SMALL
1. button 태그
- form을 전송하거나 reset 할 때 사용
| button type 속성 | 설명 |
| button | - 버튼의 형태를 만듬 - 눌렸을 때 다른 동작이 필요하다면 따로 함수에 연결해야함 |
| submit | - form 제출 |
| reset | - form 리셋 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 형식</title>
</head>
<body>
<form action="/test.html" method="get"> <!-- form 속성 사용할 때 -->
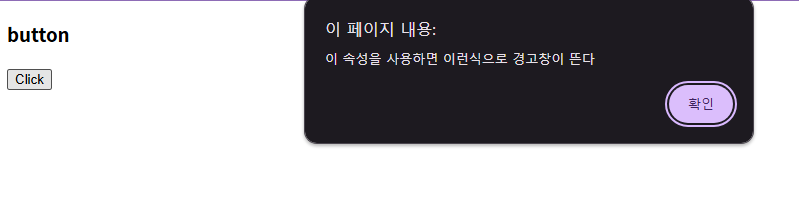
<h3>button</h3>
<input type="button" value="Click" onclick="alert('이 속성을 사용하면 이런식으로 경고창이 뜬다')">
</form>
</body>
</html>
1.-1 button 태그와 input 태그의 차이점
- input은 종료태그 없이 속성을 이용 / button은 종료태그 있어 속성 이용
- form안에 있는 button태그는 input type을 이용해서 만들어야 함
2. label 태그
- label 태그는 단독으로는 효과가 없지만 input 태그를 제어하여 상태값을 변경하도록 돕는 역할
- label 태그를 사용하면 텍스트 컨트롤에 초첨이 맞춰서 사용성이 높아짐
- label은 for이라는 속성으로 input과 맵핑이 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 형식</title>
</head>
<body>
<form action="/test.html" method="get"> <!-- form 속성 사용할 때 -->
<input type="checkbox"> 버튼만 선택 <!-- 버튼 외 다른 텍스트를 클릭할때는 선택이 되지않음 -->
<br>
<label>
<input type="checkbox"> 텍스트를 클릭해도 선택이 됨 <!-- 버튼 텍스트 다 클릭할때 선택이 가능 -->
</label>
<br>
<input type="checkbox" id="text"> 텍스트는 선택이 안됨 <!-- input의 id값과 label의 for값이 일치할시 맵핑되어 사용 -->
<label for="text"></label> <!-- 대신 위에서처럼 둘다 클릭 시 선택은 되지 않음 맵핑만 됨 -->
</form>
</body>
</html>
3. select와 option 태그
- 드롭다운 메뉴 선택 양식
- option은 드롭다운 리스트에서 사용되는 각각의 옵션
| 태그 속성명 | 설명 |
| autofocus | - 페이지가 로드될 때 자동으로 포커스가 드롭다운 리스트로 이동 |
| disabled | - 비활성화 |
| multiple | - 사용자가 한 번에 두 개 이상의 옵션을 선택 |
| required | - 데이터가 서버에 제출되기 전 사용자가 드롭다운 리스트의 값을 선택 |
| size | - 옵션의 개수 |
| name | - 드랍다운 리스트의 이름 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 형식</title>
</head>
<body>
<form action="/test.html" method="get"> <!-- form 속성 사용할 때 -->
<label for="color">all color의 기본구조</label><!-- label의 for과 select id 통일 -->
</br>
<select name="all-color" id="color">
<option value="">--color--</option>
<option value="red">red</option>
<option value="blue">blue</option>
<option value="green">green</option>
</select>
</br>
<label for="color">all color의 기본값과 비활성화</label>
</br>
<select name="all-color" id="color">
<option value="">--color--</option>
<option value="red" selected>red</option> <!-- selected의 속성을 이용하여 기본값으로 설정 -->
<option value="blue">blue</option>
<option value="green" disabled>green</option> <!-- disabled의 속성을 이용하여 green는 비활성화 -->
</select>
</br>
<label for="color">all color select의 속성</label>
</br>
<select name="all-color" id="color" size="2" multiple> <!-- 콤보박스 속성으로 두개만 보이도록 구성 -->
<option value="">--color--</option>
<option value="red">red</option>
<option value="blue">blue</option>
<option value="green">green</option>
</select>
</br>
<label for="color">all color select의 속성을 이용한 그룹지정</label>
</br>
<select name="all-color" id="color">
<option value="">--color--</option>
<optgroup label="red 계열"> <!-- optgroup을 사용하여 그룹으로 묶어 리스트에서 사용가능 -->
<option value="red">red</option>
<option value="orange">orange</option>
</optgroup>
<optgroup label="blue 계열">
<option value="blue">blue</option>
<option value="skyblue">skyblue</option>
</optgroup>
</select>
</form>
</body>
</html>
4. datalist 태그
- select 태그처럼 선택도 가능하며 키워드를 입력 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 형식</title>
</head>
<body>
<form action="/test.html" method="get"> <!-- form 속성 사용할 때 -->
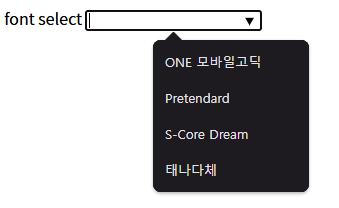
<label for="font">font select</label>
<input type="text" list="Font-select"> <!-- input의 list값과 datalist id값이 똑같아야함 -->
<datalist id="Font-select">
<option value="ONE 모바일고딕"></option>
<option value="Pretendard"></option>
<option value="S-Core Dream"></option>
<option value="태나다체"></option>
</datalist>
</form>
</body>
</html>
5. fieldset과 legend 태그
- fieldset는 관련 입력 양식들을 그룹화할 때 사용
- legend 태그는 fieldset 태그 내에서 제목을 정의할 때 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 형식</title>
</head>
<body>
<form action="/test.html" method="get">
<fieldset> <!-- 그룹화 할 때 사용 -->
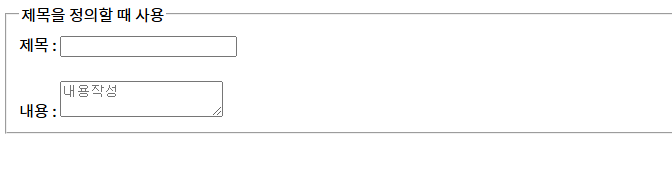
<legend>제목을 정의할 때 사용</legend> <!-- fieldset의 제목 정의 -->
제목 : <input type="text">
<br>
<br>
내용 : <textarea name="test" placeholder="내용작성" maxlength="50"></textarea>
</fieldset>
</form>
</body>
</html>
'코딩(기초 입문) > HTML' 카테고리의 다른 글
| div & p & span 태그의 차이점 비교 (0) | 2024.11.15 |
|---|---|
| HTML 시멘틱 태그 (sementic) (4) | 2024.11.14 |
| HTML 폼 태그(form) - 2(요소 설명) (0) | 2024.11.12 |
| HTML 폼태그(form) - 1 (0) | 2024.11.12 |
| 이미지 태그(img)/오디오 태그(audio)/비디오 태그(video) (6) | 2024.11.11 |



