반응형
SMALL
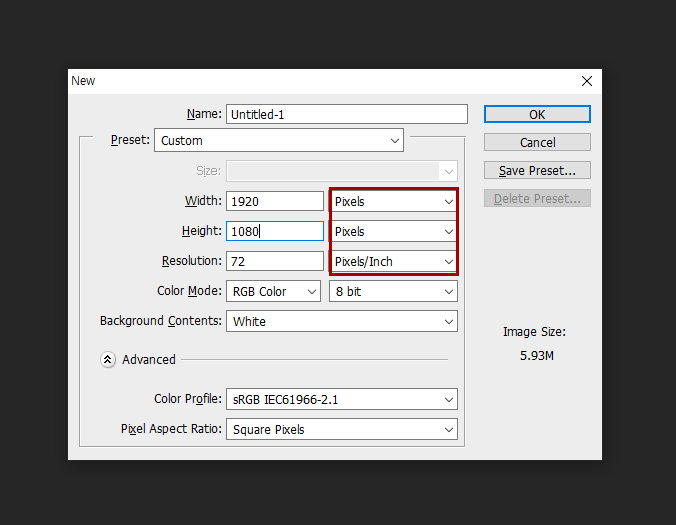
- PX(Pixel)이란?
- Picture Element 줄임말
- 화면의 이미지를 구성하는 가장 최소 단위를 뜻함
- 픽셀의 수가 많아지면 해상도가 높은 이미지임

- PPI(Pixel Per inch)
- 1인치당 몇 개의 픽셀로 구성되어 있는지를 표현하는 디스플레이의 해상도 단위
- 1인치에 많은 픽셀이 존재할수록 표현할 수 있는 범위가 커져 선명한 화면을 얻을 수 있음
- 10 PPI는 1인치에 들어가는 픽셀의 개수가 100픽셀

- DP란?(Device Indepenent Pixel)
- 디바이스 크기게 의존하지 않는 픽셀 (픽셀의 독립 단위)
- 화면 크기가 달라져도 동일한 비율로 보여줌

- DPI란(Dot Per inch)
- 인쇄 출력물 해상도 단위
- 1인치에 들어가는 점의 개수를 의미함
- 10DPI는 1인치에 들어가는 점의 개수가 100 Dot(100개의 점)
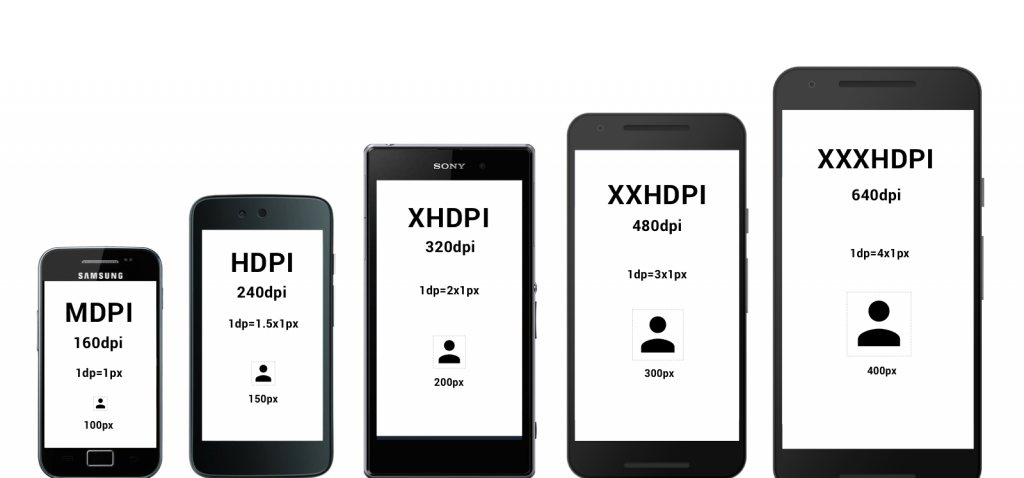
-- 안드로이드의 dpi 종류
1) ldpi : 120 dpi
2) mdpi : 160 dpi (기본)
3) hdpi : 240 dpi
4) xhdpi : 320 dpi
5) xxhdpi : 480 dpi
6) xxxhdpi : 640 dpi

- SP란?(Scale Independent Pixel)
- DP와 비슷한 개념으로 스케일에 의존하지 않는 픽셀
- 사용자의 글꼴 크기 환결설정에 의해 확장이 되기도 함
- 안드로이드 환경의 폰트 단위
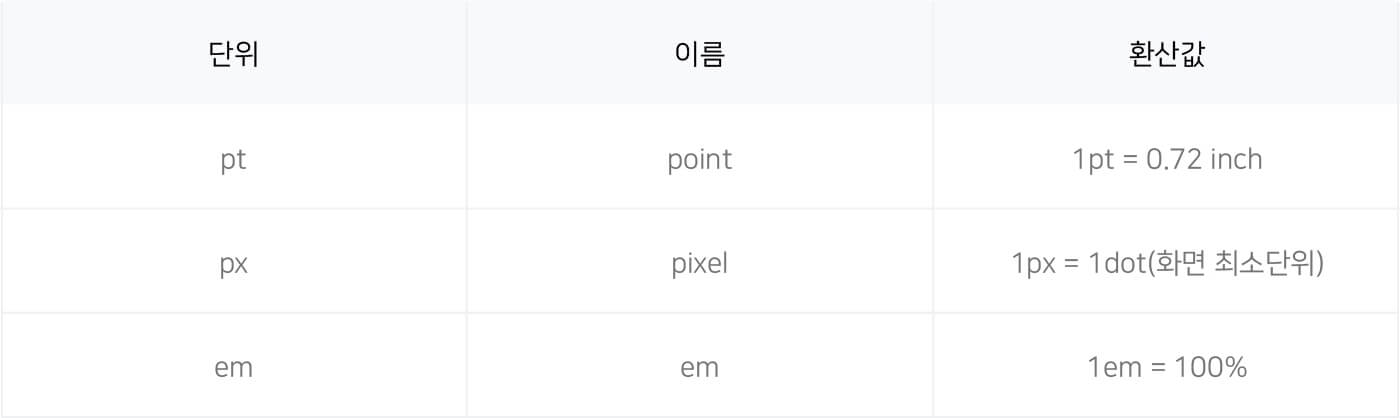
- 주로 메시지 앱이나 폰트 크기를 변경할 때 영향을 받음 - PT란?(Point)
- ios 디바이스에 사용하는 dp와 같은 개념
- 1pt 1/72인치 (약 0.3528mm)

[CSS의 단위]
- rem(Root + em)?
- 브라우저의 루트 글꼴 크기의 배수로 적용
- html의 최상위 요소 태그
- html의 폰트 사이즈를 1 rem으로 사용한다.
예시) <style> html {font-size: 10px;}. title {font-size: 1 rem;} </style> (html의 값을 따라 1 rem = 10px) - em이란?
- 텍스트를 포함하는 엘리먼트에 배수로 적용
- 부모 요소의 글꼴 크기에 상대적임
예시) 상위요소 폰트가 16px인 경우 → 1.5em을 적용할 시 실제 폰트사이즈는 (16*1.5) 24px - vw(viewport width)
- 뷰포트의 폭에 근거하여 1vw는 width 1%와 같음 - vh(viewport height)
- 뷰포트의 높이에 근거하여 1vh는 height의 1%와 같음
'UXUI Design > UXUI 이론 공부' 카테고리의 다른 글
| UIUX 기초용어(2/2) (0) | 2024.11.22 |
|---|---|
| UIUX 기초용어(1/2) (0) | 2024.11.21 |
| 색기초 & 컬러 이론(2/2) (2) | 2024.09.23 |
| 색기초 & 컬러 이론(1/2) (11) | 2024.09.23 |
| UXUI 디자인 - 웹로그/포트폴리오 (12) | 2024.09.06 |



