UX/UI 디자인 심리학 - 게슈탈트 심리학
- 게슈탈트 심리학이란?
- 1900년대 초 독일에서 발전된 심리학적 사조로서 사람들이 어떻게 지각하고 학습하는가에 대한 이해를 강조
- 사람은 심리학적으로 전체적인걸 먼저 인지하고, 그다음에 안에 있는 요소들을 보게 됨
1. 근접성의 법칙
- 사용자는 서로 가까이 있는 요소들은 그룹화된 요소로 인식함

2. 유사성의 법칙
- 사용자는 각 요소가 분리되어 있어도 다른 시각적 표현으로 인해 두 개의 그룹으로 인식
- 따라서, 제목이나 설명 버튼등이 시각적으로 차별화되면 다른기능으로 인식시킬 수 있음

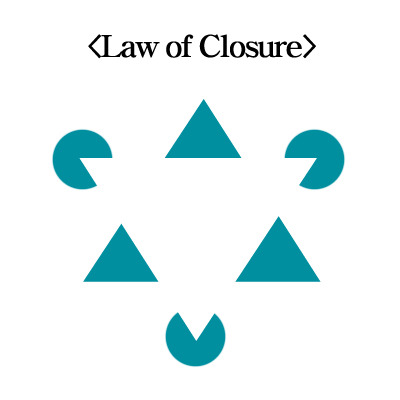
3. 폐쇄성의 법칙
- 사용자는 폐쇄되어 미완성인 형상을 완성된 형상으로 받아들임
- 따라서 하나의 요소를 표현 할 때는 전체적 완성형태 고려

4. 주기성의 법칙
- 사용자는 유사한 거리에서 여러 번 나타나는 요소를 관련성 있는 것으로 인식
- 따라서, 그룹간에 동일한 요소를 넣어 그룹을 인식시켜 줄 수 있음
5. 균일 연결의 법칙
- 사용자는 시각적으로 연결된 요소를 연결되지않은 요소보다 서로 관련성이 높은 것으로 인식
- 따라서 동일한 속성의 정보는 동일한 시각적 연결성 고려
6. 일반 영역의 법칙
- 경계가 명확한 영역을 공유하는 경우 그 영역에 속한 요소들은 그룹으로 인식됨
- 따라서 동일한 정보 그룹은 명확한 시각적 구분 필요
7. 대칭 법칙
- 사용자는 대칭적인 물체를 같은 그룹으로 일부로 인식하고 안정적이고 질서있다고 느낌
- 따라서 대칭성을 갖도록 정보 요소를 시각화해야함
8. 공통운명의 법칙
- 요소가 같은 방향으로 움직일 때 사용자는 그 요소들을 같은 그룹의 일부로 인식
- 따라서 같은 방향 같은 방향성으로 같도록 함